
Definition
Important
Some information relates to prerelease product that may be substantially modified before it’s released. Microsoft makes no warranties, express or implied, with respect to the information provided here.
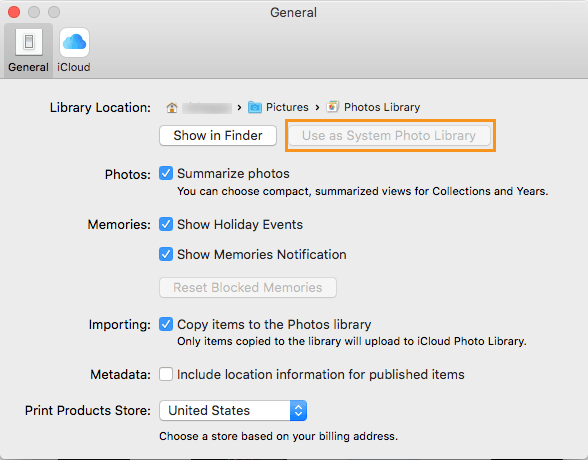
Photos for Mac Speciality level out of ten: 1 Aug 30, 2018 9:15 PM in response to wingpea In response to wingpea The 'Use as System Photo Library' button in Photos Preferences General will be grayed out when the current library is already the System Photo Library. Format: Hardcover. Description: There's nothing Valerie Kwon loves more than making a good sale. Together with her cousin Charlie, they run V&C K-BEAUTY, their school's most successful student-run enterprise. With each sale, Valerie gets closer to taking her beloved and adventurous halmeoni to her dream city, Paris.
Encapsulates a GDI+ bitmap, which consists of the pixel data for a graphics image and its attributes. A Bitmap is an object used to work with images defined by pixel data.
This way, when you save items in the library, it will actually be saved to the selected storage location. This tutorial will show you how to change the storage location of where new content like apps, documents, music, photos and videos, movies and TV shows, and offline maps are saved by default for your account in Windows 10. Now the common library is the default. Adding a New Library Path for Packages - Temporary. Let’s say you want to install and use packages in a custom library, say C: CustomR. You need to add it to the current list of library paths and make it the default if appropriate. Don’t forget about the forward slash in the path.
Examples
The following code example demonstrates how to construct a new Bitmap from a file, using the GetPixel and SetPixel methods to recolor the image. It also uses the PixelFormat, Width, and Height properties.
This example is designed to be used with a Windows Forms that contains a Label, PictureBox, and Button named Label1, PictureBox1, and Button1, respectively. Paste the code into the form and associate the Button1_Click method with the button's Click event.
Remarks
A bitmap consists of the pixel data for a graphics image and its attributes. There are many standard formats for saving a bitmap to a file. GDI+ supports the following file formats: BMP, GIF, EXIF, JPG, PNG and TIFF. For more information about supported formats, see Types of Bitmaps.
You can create images from files, streams, and other sources by using one of the Bitmap constructors and save them to a stream or to the file system with the Save method. Images are drawn to the screen or to memory by using the DrawImage method of the Graphics object. For a list of topics about working with image files, see Working with Images, Bitmaps, Icons, and Metafiles.
Note
The Bitmap class is not accessible across application domains. For example, if you create a dynamic AppDomain and create several brushes, pens, and bitmaps in that domain, then pass these objects back to the main application domain, you can successfully use the pens and brushes. However, if you call the DrawImage method to draw the marshaled Bitmap, you receive the following exception.
Remoting cannot find field 'native image' on type 'System.Drawing.Image'.
Constructors
| Bitmap(Image) | Initializes a new instance of the Bitmap class from the specified existing image. |
| Bitmap(Image, Int32, Int32) | Initializes a new instance of the Bitmap class from the specified existing image, scaled to the specified size. |
| Bitmap(Image, Size) | Initializes a new instance of the Bitmap class from the specified existing image, scaled to the specified size. |
| Bitmap(Int32, Int32) | Initializes a new instance of the Bitmap class with the specified size. |
| Bitmap(Int32, Int32, Graphics) | Initializes a new instance of the Bitmap class with the specified size and with the resolution of the specified Graphics object. |
| Bitmap(Int32, Int32, Int32, PixelFormat, IntPtr) | Initializes a new instance of the Bitmap class with the specified size, pixel format, and pixel data. |
| Bitmap(Int32, Int32, PixelFormat) | Initializes a new instance of the Bitmap class with the specified size and format. |
| Bitmap(Stream) | Initializes a new instance of the Bitmap class from the specified data stream. |
| Bitmap(Stream, Boolean) | Initializes a new instance of the Bitmap class from the specified data stream. |
| Bitmap(String) | Initializes a new instance of the Bitmap class from the specified file. |
| Bitmap(String, Boolean) | Initializes a new instance of the Bitmap class from the specified file. |
| Bitmap(Type, String) | Initializes a new instance of the Bitmap class from a specified resource. |
Properties
| Flags | Gets attribute flags for the pixel data of this Image. (Inherited from Image) |
| FrameDimensionsList | Gets an array of GUIDs that represent the dimensions of frames within this Image. (Inherited from Image) |
| Height | Gets the height, in pixels, of this Image. (Inherited from Image) |
| HorizontalResolution | Gets the horizontal resolution, in pixels per inch, of this Image. (Inherited from Image) |
| Palette | Gets or sets the color palette used for this Image. (Inherited from Image) |
| PhysicalDimension | Gets the width and height of this image. (Inherited from Image) |
| PixelFormat | Gets the pixel format for this Image. (Inherited from Image) |
| PropertyIdList | Gets IDs of the property items stored in this Image. (Inherited from Image) |
| PropertyItems | Gets all the property items (pieces of metadata) stored in this Image. (Inherited from Image) |
| RawFormat | Gets the file format of this Image. (Inherited from Image) |
| Size | Gets the width and height, in pixels, of this image. (Inherited from Image) |
| Tag | Gets or sets an object that provides additional data about the image. (Inherited from Image) |
| VerticalResolution | Gets the vertical resolution, in pixels per inch, of this Image. (Inherited from Image) |
| Width | Gets the width, in pixels, of this Image. (Inherited from Image) |
Methods
| Clone() | Creates an exact copy of this Image. (Inherited from Image) |
| Clone(Rectangle, PixelFormat) | Creates a copy of the section of this Bitmap defined by Rectangle structure and with a specified PixelFormat enumeration. |
| Clone(RectangleF, PixelFormat) | Creates a copy of the section of this Bitmap defined with a specified PixelFormat enumeration. |
| CreateObjRef(Type) | Creates an object that contains all the relevant information required to generate a proxy used to communicate with a remote object. (Inherited from MarshalByRefObject) |
| Dispose() | Releases all resources used by this Image. (Inherited from Image) |
| Dispose(Boolean) | Releases the unmanaged resources used by the Image and optionally releases the managed resources. (Inherited from Image) |
| Equals(Object) | Determines whether the specified object is equal to the current object. (Inherited from Object) |
| FromHicon(IntPtr) | Creates a Bitmap from a Windows handle to an icon. |
| FromResource(IntPtr, String) | Creates a Bitmap from the specified Windows resource. |
| GetBounds(GraphicsUnit) | Gets the bounds of the image in the specified unit. (Inherited from Image) |
| GetEncoderParameterList(Guid) | Returns information about the parameters supported by the specified image encoder. (Inherited from Image) |
| GetFrameCount(FrameDimension) | Returns the number of frames of the specified dimension. (Inherited from Image) |
| GetHashCode() | Serves as the default hash function. (Inherited from Object) |
| GetHbitmap() | Creates a GDI bitmap object from this Bitmap. |
| GetHbitmap(Color) | Creates a GDI bitmap object from this Bitmap. |
| GetHicon() | Returns the handle to an icon. |
| GetLifetimeService() | Retrieves the current lifetime service object that controls the lifetime policy for this instance. (Inherited from MarshalByRefObject) |
| GetPixel(Int32, Int32) | Gets the color of the specified pixel in this Bitmap. |
| GetPropertyItem(Int32) | Gets the specified property item from this Image. (Inherited from Image) |
| GetThumbnailImage(Int32, Int32, Image+GetThumbnailImageAbort, IntPtr) | Returns a thumbnail for this Image. (Inherited from Image) |
| GetType() | Gets the Type of the current instance. (Inherited from Object) |
| InitializeLifetimeService() | Obsolete. Obtains a lifetime service object to control the lifetime policy for this instance. (Inherited from MarshalByRefObject) |
| LockBits(Rectangle, ImageLockMode, PixelFormat) | Locks a Bitmap into system memory. |
| LockBits(Rectangle, ImageLockMode, PixelFormat, BitmapData) | Locks a Bitmap into system memory. |
| MakeTransparent() | Makes the default transparent color transparent for this Bitmap. |
| MakeTransparent(Color) | Makes the specified color transparent for this Bitmap. |
| MemberwiseClone() | Creates a shallow copy of the current Object. (Inherited from Object) |
| MemberwiseClone(Boolean) | Creates a shallow copy of the current MarshalByRefObject object. (Inherited from MarshalByRefObject) |
| RemovePropertyItem(Int32) | Removes the specified property item from this Image. (Inherited from Image) |
| RotateFlip(RotateFlipType) | Rotates, flips, or rotates and flips the Image. (Inherited from Image) |
| Save(Stream, ImageCodecInfo, EncoderParameters) | Saves this image to the specified stream, with the specified encoder and image encoder parameters. (Inherited from Image) |
| Save(Stream, ImageFormat) | Saves this image to the specified stream in the specified format. (Inherited from Image) |
| Save(String) | Saves this Image to the specified file or stream. (Inherited from Image) |
| Save(String, ImageCodecInfo, EncoderParameters) | Saves this Image to the specified file, with the specified encoder and image-encoder parameters. (Inherited from Image) |
| Save(String, ImageFormat) | Saves this Image to the specified file in the specified format. (Inherited from Image) |
| SaveAdd(EncoderParameters) | Adds a frame to the file or stream specified in a previous call to the Save method. Use this method to save selected frames from a multiple-frame image to another multiple-frame image. (Inherited from Image) |
| SaveAdd(Image, EncoderParameters) | Adds a frame to the file or stream specified in a previous call to the Save method. (Inherited from Image) |
| SelectActiveFrame(FrameDimension, Int32) | Selects the frame specified by the dimension and index. (Inherited from Image) |
| SetPixel(Int32, Int32, Color) | Sets the color of the specified pixel in this Bitmap. |
| SetPropertyItem(PropertyItem) | Stores a property item (piece of metadata) in this Image. (Inherited from Image) |
| SetResolution(Single, Single) | Sets the resolution for this Bitmap. |
| ToString() | Returns a string that represents the current object. (Inherited from Object) |
| UnlockBits(BitmapData) | Unlocks this Bitmap from system memory. |
Explicit Interface Implementations
| ISerializable.GetObjectData(SerializationInfo, StreamingContext) | Populates a SerializationInfo with the data needed to serialize the target object. (Inherited from Image) |
Applies to
See also
In this article, we will cover the basics of image manipulation in OpenCV and how to resize an image in Python, its cropping, and rotating techniques.
We will use Python version 3.6.0, OpenCV version 3.2.0. It is an assumption that you have Python installed on your machine and already know the basics of Python programming. Please read the article if you need a tutorial on how to install OpenCV for Python.
Before we go any further, let’s remember about Core Operations in OpenCV for image processing. This operation consists of reading the image, displaying the image, and saving the image.
Resize Images in Bulk
Image processing and resizing have an essential value in SEO, Page Speed, and Bandwidth optimization. For these reasons, every year, there are new developments in coding. In this section, we’ll share with Phyton how to resize multiple images in bulk. With Phyton, you can read the size and compression of ideas in bulk in the rest of our article.
For these operations, we need to use the Pillow Library first. If you have not downloaded Pillow to your system before, you can use the following code:
First, we need to import Pillow Libraries:
To use shorter file names in our system, we should prefer OS and Glob modules. It is used to change, save and open images with PIL to PIL image or different optimization options.
OUTPUT>>>
OUTPUT>>>
Reading Images
To read images in OpenCV, use a function cv2.imread()where the first parameter is the image file name complete with its extension. As an example :
Cv2 function. Whiskey ( 0 ) is to keep the window displaying the image. While the cv2 function. destroyAllWindows ( ) is to close other windows that are currently open.
Displaying an Image

Displaying an image in OpenCV using a function cv2.imshow()where the first parameter is the window name to display the image and the second parameter is the image itself.
Writing / Saving Images
To write / save images in OpenCV using a function cv2.imwrite()where the first parameter is the name of the new file that we will save and the second parameter is the source of the image itself.
For details on OpenCV Core Image Operations, please read the OpenCV documentation.
Now we can go back to the original topic of basic image manipulation in OpenCV and Python. As explained earlier in this article, we will learn how to apply resizing, cropping, and rotating techniques to images.
Let’s first try reading our image source and displaying it with the functions previously described.
Henceforth, we will use the image above in this paper. Run the print command ( img . Shape ) to display the dimensions of our source image. The command will output (680, 850, 2) where 680 is the width, and 850 is the height in pixel size, while 2 is the image channel (RGB), or it means that the image has 680 rows and 850 columns.
Please note that if we read the image in grayscale form, the output will only produce rows and columns. So the img command . shape can also be applied to see if the image is grayscale or color image.
Image Resizing OpenCV

Earlier we got the width of our image with the img function . shape that is 850 pixels. Let’s resize the image to be 2 times smaller.
#Specifying Image Size and Resizing
#Displaying Images
OpenCV Image Cropping
Keep in mind that every image we read with the cv2.imshow () function returns data in the form of an array.
Cropping application to OpenCV is very easy; we need to determine where the coordinates of the image to be cropped. First, we determine the initial x coordinate and final x, then determine the initial y coordinate and end y coordinates of the image that has been said to be read earlier.
From the command above, the crop results from our initial image will appear following the coordinates we specified earlier.


Image Rotating OpenCV
Changing the rotation isn’t that difficult either. First we have to determine the center point of rotation which we can determine from the width and height of the image, then determine the degree of rotation of the image and the dimensions of the image output.
Next is to apply the rotation settings that we have defined on the image we read earlier and display the image.
Quick Recap on Comands
Time needed: 1 hour.
Here’s a list that will help you refresh you memory.
- Reading Images
cv2.imread()
- Displaying an Image
cv2.imshow()
- Writing / Saving Images
cv2.imwrite()
- Image Resizing OpenCV
cv2.resize()
- OpenCV Image Cropping
cv2.imshow()
- Image Rotating OpenCV
cv2.warpAffine()
You can also like this post: Photo Editing Software Options
FAQs About How to Resize an Image in Python
Which version of Python and OpenCV should I use for resizing an image?You can use the Python version 3.6.0 and the OpenCV version 3.2.0.
Should I know the basics of Python programming before downloading the approved versions?It would be best if you already know the basics of Python programming.
Are there any important operations of image processing in OpenCV?Yes, you should check the Core Operations in OpenCV for image processing.
How can I write and save images in OpenCV?You can write/save images in OpenCV using a function cv2.imwrite()where the first parameter is the name of the new file that you must save. The second parameter is the source of the image itself.
Can I read an image in grayscale form?If you read an image in grayscale form, the output will only produce rows and columns.
How to Resize an Image in Python in Short
These are the basics of Image Manipulation with OpenCV and the ways you can resize an image in Python. You can easily make arrangements with the image sizes in Python. Speaking of image manipulation, you better check out how to center a div element in CSS, as well.